
最近ワードプレスを導入したけど、内部リンクでブログカードを表示させる方法がわかりません。
こんな疑問にお答えします。
本記事の要約
- ブログに内部リンクでブログカードを表示させる
- ブログカードの設定を変更する
ブログ初心者がまず最初につまづくのがワードプレスの操作方法です。
いくつか記事を書きすすめるうちに、ブログ内の関連する別記事へリンクを貼りたい場面がでてくると思います。
自分のブログ内に自分の記事のリンクを貼ることを「内部リンク」、自分のブログから外部へリンクを貼る場合は「外部リンク」と言います。
リンクを適切な場所に貼ることで、ブログ内の関連記事を回遊するので色んな記事が見られるようになります。
そんな時、通常通りのリンクを貼っても良いのですが、ブログカードで表示させるとグッと見た目が良くなります。
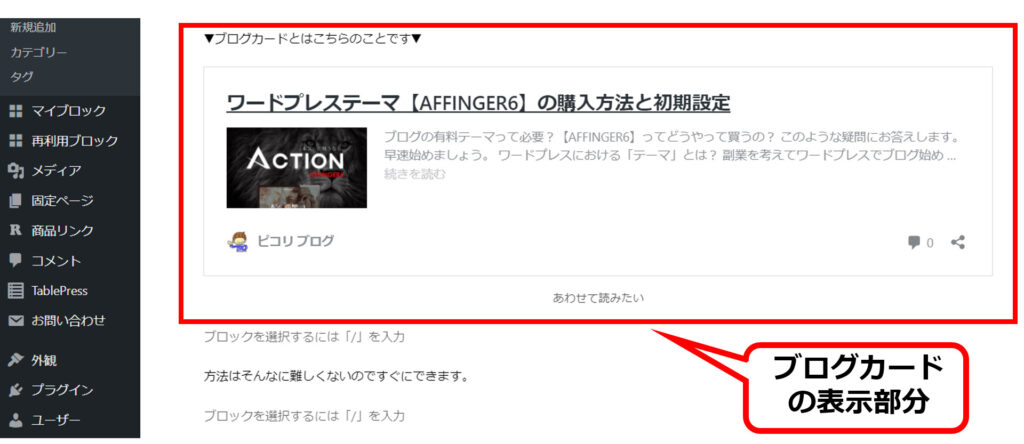
▼ブログカードとはこちらのことです▼
今回は、記事の中に過去記事をブログカードで表示させる方法について解説していきます。
手順は簡単なので、すぐできますよ。
早速、始めましょう。
ブログに内部リンクでブログカードを表示させる

次からは実際の操作画面を元に説明していきます。
ブロックの追加から、埋め込みURLの入力ですぐにブログカードが表示できるようになりますよ。
「ワードプレスURL埋め込み」のブロックを追加する

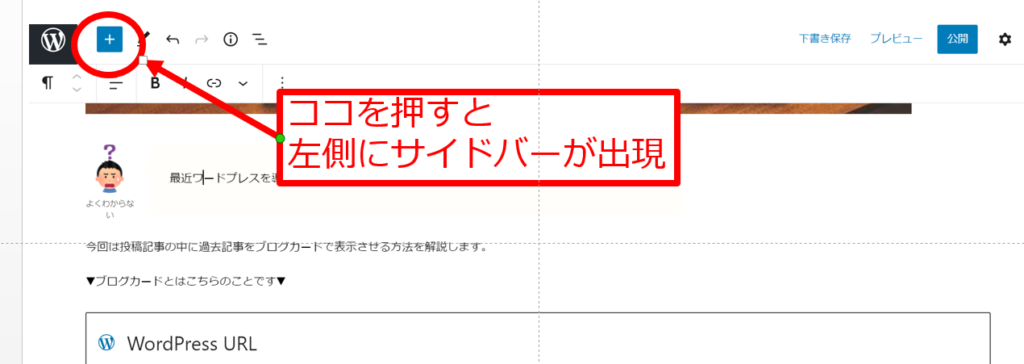
画面左上にある+(プラス)ボタンを押すと左側にサイドバーが出現します。
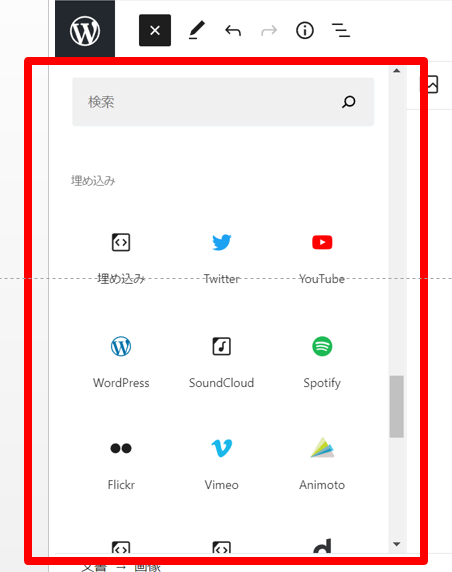
サイドバーを下のほうへ移動すると「埋め込み」のパーツがいろいろ出てきます。
赤線で囲んだ部分に「埋め込み」ボタンが出てくるのでクリックします。

表示させたい過去記事のURLを入力します
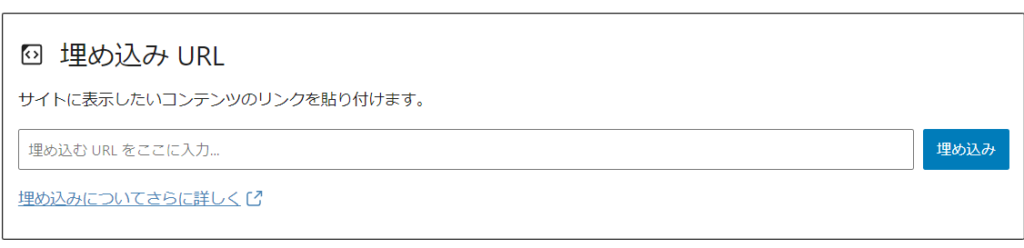
下の画像のような表示がでたら、表示させたい過去記事のURLを入力していきます。

URLは自分のブログを表示させれば、検索バーのところに表示されているのでコピペします。
入力が終わると管理画面ではこのように表示されます。

ブログカードの設定を変更する

ブログカードは設定変更によってカスタマイズできます。
順を追って説明していきます。
設定変更は「外観」→「カスタマイズ」に入る
表示されたブログカードは設定変更することで、枠線の太さやラベルを追加させることができます。

外観→カスタマイズ→オプション(その他)→ブログカード/ラベルを選びます。
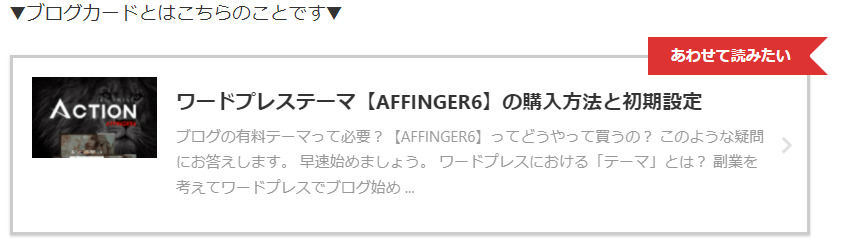
デフォルトから枠線の色をグレー、枠線を太くする、ラベル背景色を赤、ラベルデザインはリボンデザインに変更しました。

最後に画像下の「キャプションを追加」のところに表示させたい文字をいれていきます。

今回は「あわせて読みたい」と入力しました。
「キャプションを追加」に文字を入力していないと何も表示されないので注意してください。
以前よりも枠線が太くなり、ラベルがリボンになったことで過去記事としてブログカードが強調されました。

まとめ

今回は、AFFINGER6で内部リンク用ブログカードを表示させる方法を解説しました。
それほど難しい設定をしなくても、それなりに見た目が良く一気にブログっぽくなります。
見た目の良さもありますが、ブログ内の関連する記事に誘導するためにも有効な手段となるので、ブログカードの設置方法を参考にしてみてください。
以下は、ブログ初心者の時に初期設定で失敗した体験を元にまとめた記事です。
初期設定の失敗は、その後の修正が大変になるので確実に設定しておきましょう。
ブログを始めたばかりで「初期設定がまだ」という人はこちらもどうぞ。


