【AFFINGER6】ってどうやって買うの?初期設定は何を気をつければいいの?
このような疑問にお答えします。
このブログは【AFFINGER6】を使用しています。
この記事はこんな人向け
・有料テーマ【AFFINGER6】の購入方法が知りたい
・【AFFINGER6】の特典について知りたい
・【AFFINGER6】の初期設定方法が知りたい
・副業ブログを始めたが有料テーマを買おうか迷っている
記事要約
・【AFFINGER6】の購入方法
・【AFFINGER6】の初期設定方法
・有料テーマが必要な理由
早速始めましょう。
AFFINGER6の購入方法

次から、AFFINGER6の購入方法について解説していきます。
特典について
AFFINGER6購入は「infotop経由」と「公式サイト」があります。
どちらでも「AFFINGER6」本体は同じ内容ですが、購入時に「本体」+「特典」がついており「特典」に違いがあります。
「特典」は、「公式特典」と「+α特典」に分けられます。
「公式特典」は「infotop経由」でも「公式サイト」のどちらから購入しても貰えます。
| 本体 | 特典 | |
|---|---|---|
| 公式サイト | AFFINGER6 | 【限定特典】SUGOI MOKUJI [LITE] |
| infotop経由 | AFFINGER6 | 【限定特典】SUGOI MOKUJI [LITE] +αの特典(経由したサイトで異なる) |
現在、AFFINGER6を購入すると【限定特典】「SUGOI MOKUJI(すごいもくじ) [LITE]」が付いてきます。
これは有料プラグイン「SUGOI MOKUJI(すごいもくじ) [PRO]」の機能を一部制限したものです。

期間限定で、いつ終了するかはわかりません。
+α特典は 「infotop経由」 でないと貰えません。
ブロガーが紹介している場合は、+α特典をつけて 「infotop経由」で購入の場合がほとんどです。
「+α特典」が欲しい場合は、「infotop経由」にしましょう。
公式サイトからの【AFFINGER6】購入方法
公式サイトは【公式】STINGER STOREになります。

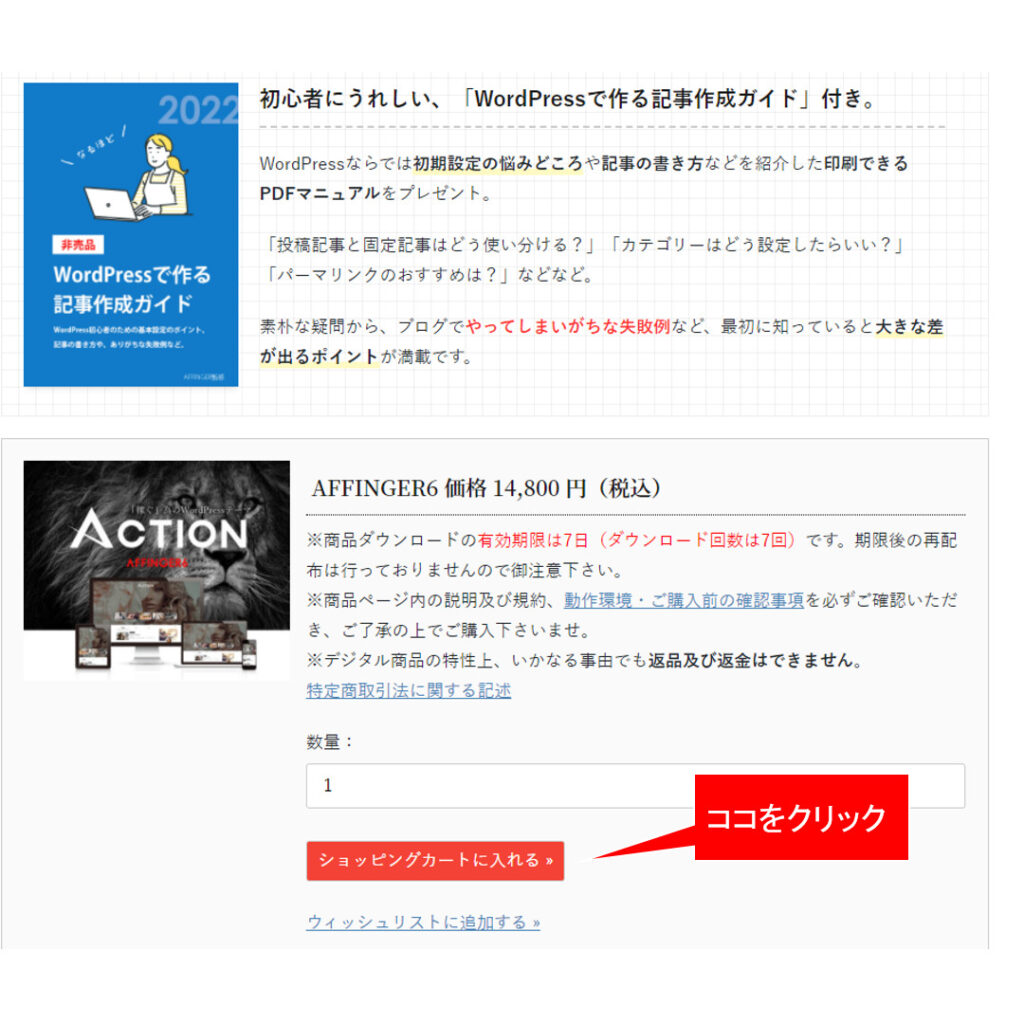
ACTION【AFFINGER6】サイトのワードプレステンプレート【AFFINGER6】の「ショッピングカートに入れる」ボタンをクリック。

ショッピングカートに【AFFINGER6】が入っています。
数量に間違いなければ、注文画面に進んで下さい。

「購入手段選択」の画面になります。
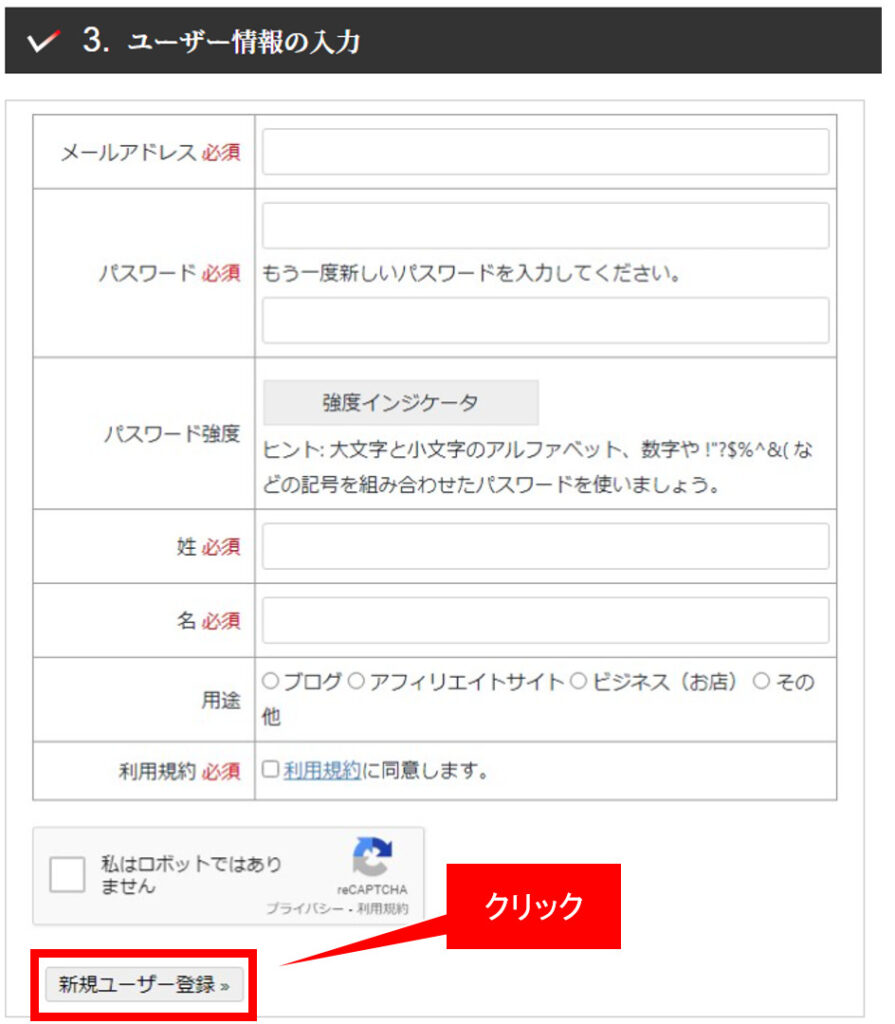
初めての場合は、会員登録が必要です。

会員登録することで、今後のサポートが受けられます。


必要事項を記入後、支払い方法を選択し「注文内容を確認」ボタンをクリックします。

支払い方法に応じて、決済を完了すれば購入終了です。
次は、購入した【AFFINGER6】をダウンロードをしていきます。
ダウンロード方法

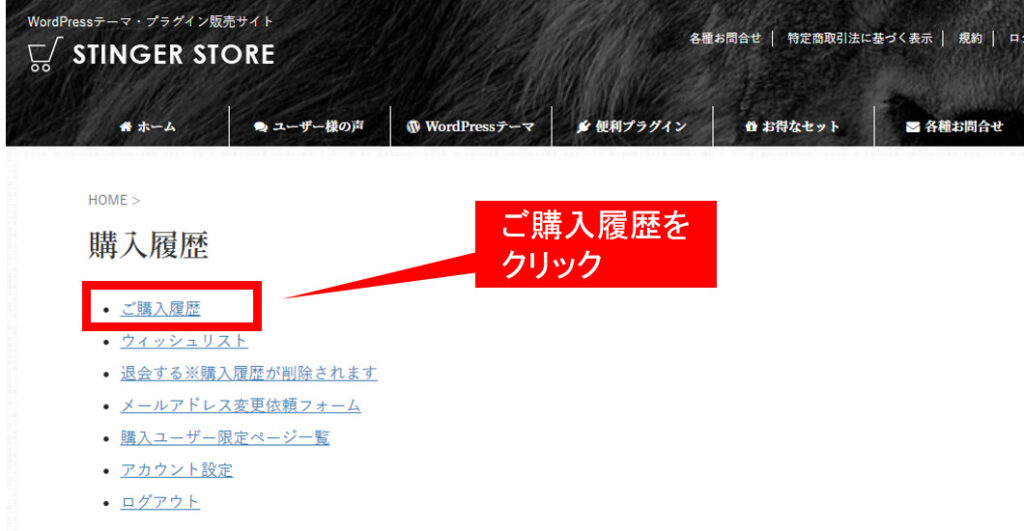
【公式】STINGER STOREの左側サイドバーを下にスクロールしていくと、「ご購入履歴」があります。
「ご購入履歴」をクリックします。
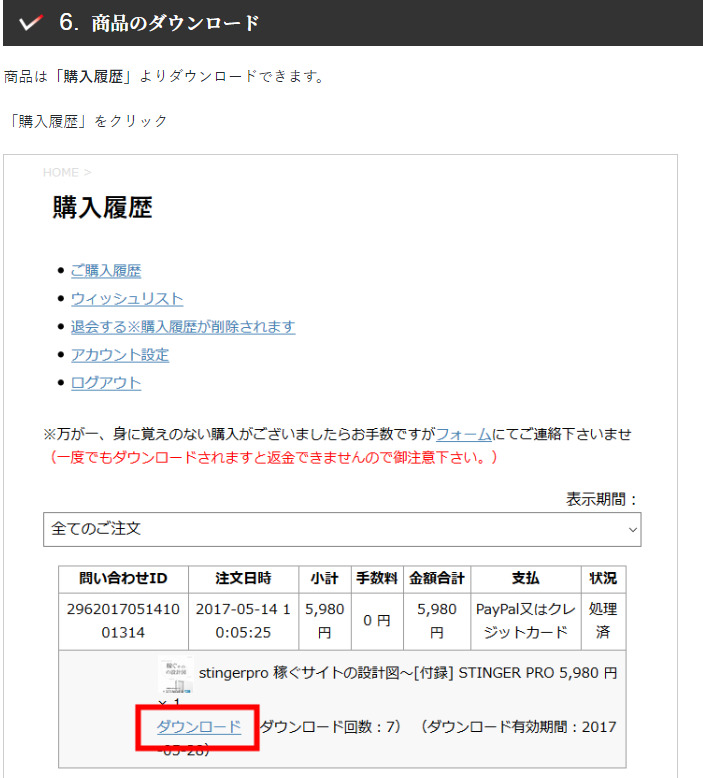
さらに購入履歴のページに移動するので、そこでも「ご購入履歴」をクリックします。

購入した商品のダウンロードが可能ですので、「ダウンロード」をクリックします。

パソコン上の任意の場所にダウンロードファイルがあるはずです。
これでダウンロードは終了です。
次は、ダウンロードした【AFFINGER6】を設定をしていきます。
AFFINGER6の初期設定と注意点

次は、【AFFINGER6】の導入から初期設定まで解説していきます。
ファイルの解凍

OSの違い(WindowsかMacか)で、画面の見え方は違うと思いますが、基本の操作は同じです。
まず、インストールした圧縮ファイル(Zipファイル)を解凍します。
解凍出来ない場合は解凍ツールを使用してください。
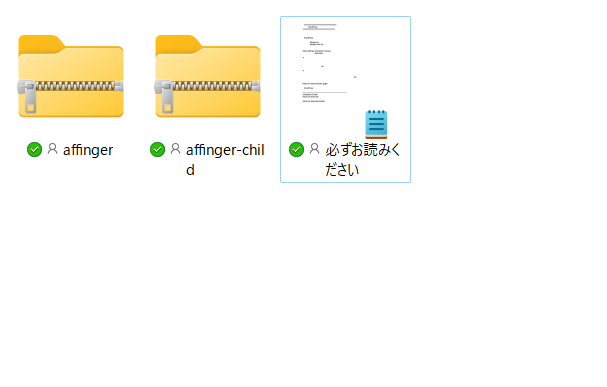
解凍したフォルダを開くと「affinger」「affinger-child」の2つのファイルがあります。
設定するのに必要な【AFFINGER6】のデータはフォルダ内の「affinger.zip」「affinger-child.zip」です。
2つのファイルは圧縮ファイルのままWordPressにインストールしていきます。
次は、インストールについて解説していきます。
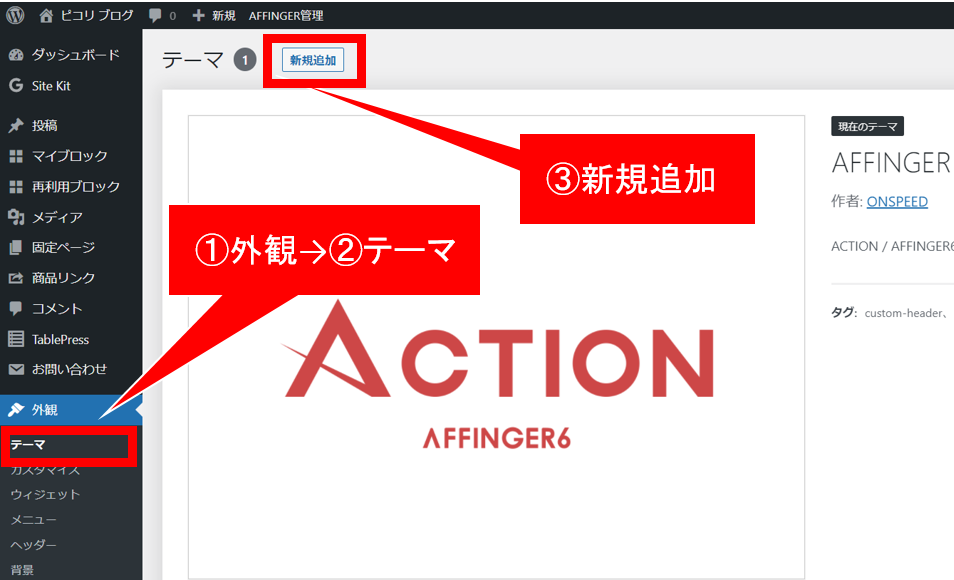
外観からテーマ選択

外観」タグ内の「テーマ」タグをクリックします。
「テーマ」タグ内の「新規追加」ボタンをクリック。
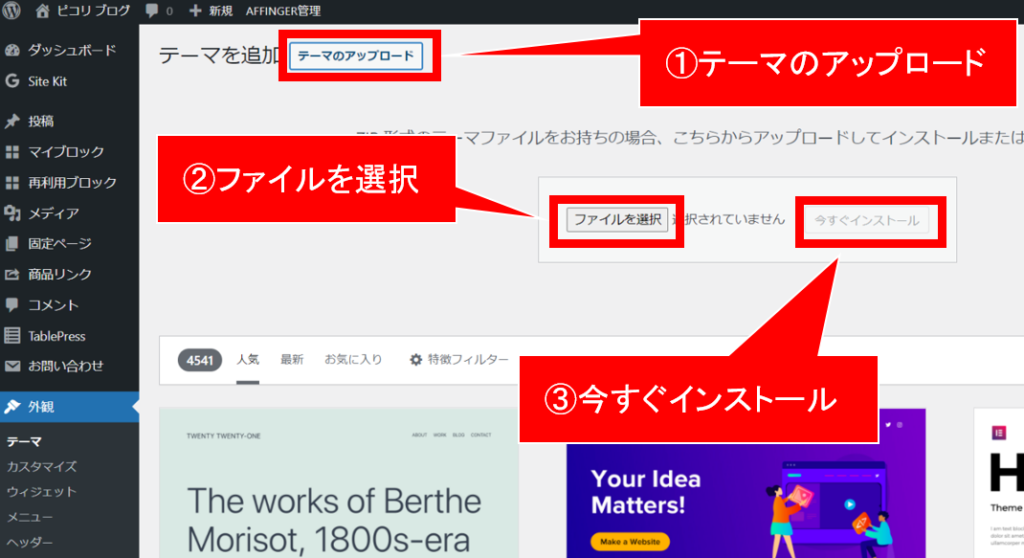
「テーマのアップロード」ボタンをクリック。

ダウンロードしたファイル(圧縮された状態)「affinger.zip」を選択して、「今すぐインストール」ボタンをクリック。
ポイント
テーマやプラグインをインストールするときは、基本的に圧縮ファイルで行います。
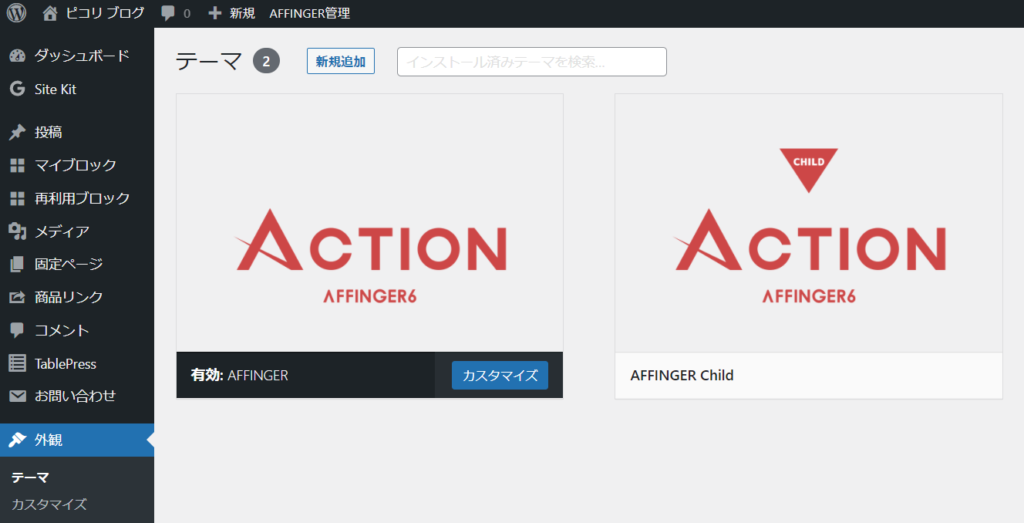
子テーマの「affinger-child.zip」も同じようにインストールします。
これで、テーマの中に「affinger」と「affinger-child」がインストールされました。
「affinger」はAFFINGER6の親テーマ、「affinger-child」はAFFINGER6の子テーマです。
デザインの確認

両方がインストールされると画面はこのようになります。
WordPress(ワードプレス)の一番左上の「ブログ名」から「サイトを表示」タグを選択します。
これで【AFFINGER6】(アフィンガー6)の外観デザインが表示されていれば成功です。
初期設定しておく項目

記事を書く前に「パーマリンク」を設定しておきます。
パーマリンクとは?
記事を公開するときの「URL」のこと。https://ドメイン名/○○ ←この○○の部分です。Googleが推奨するURLの記載方法があるので、参考にしましょう。パーマリンクが日本語だとサイト表示したときにURLが文字化けします。
初期設定についての関連記事に詳細を載せています。
「設定」タブ内の「パーマリンク設定」をクリック。
サイトのURL構造を決定します。
おすすめは、カスタム構造の「/%postname%/」です。
理由は、http://picoliblog.com/カテゴリー名/記事タイトル → (例) https://picoliblog.com/blog/affinger6 となります。
カテゴリー名が入っていると、カテゴリーを変えた場合にカテゴリーに属している記事のURLも変わり、記事IDもリセットします。
カスタム構造「/%postname%/」にしておけば、http://picoliblog.com/記事タイトル → (例) https://picoliblog.com/affinger6 となります。
後々、カテゴリーを変更しても影響を受けません。
カスタム構造をクリックしても、あとで見ると投稿名にチェックが入っていますが問題ありません。
以上で、【AFFINGER6】の設定は完了です。
ワードプレスにおける「テーマ」とは?

副業を考えてワードプレスでブログ始めたけど、「見た目」はどうですか?
「見た目」がイマイチでガッカリしていませんか?
ブログ初心者が「ドメイン取得」「サーバー契約」「ワードプレス導入」するのは大変な労力だったはず。
調べたり、実行するにも時間がかかります。
「見た目」つまりカッコいいデザインにするために、さらに膨大な時間をかけますか?
一からデザインを組み上げますか?
これに対する解決策は、有料テーマを導入することです!
デザインは「テーマ」を導入すれば解決できます。
さらに「テーマ」がSEO対策もやってくれるとすればどうでしょう?(※SEO対策とは検索結果を上位表示させる対策のこと)
テーマとは?
「ワードプレス」を、より簡単にカッコよくする為の「フォーマット」「テンプレート」のようなもの。テーマを切り替えることでサイト全体のデザインやレイアウトが変わる。有料テーマと無料テーマが存在する。
「本業もあるし時間が足りない」とお悩みの方は、デザインやSEO対策もできる有料テーマを活用しましょう。
無料のテーマでいいんじゃないの?

ワードプレスは、世界的に使われているシステムです。
もちろん、無料テーマも沢山あります。
無料テーマでいいんじゃないの?と思われるかもしれませんが、デメリットもあります。
無料テーマのメリットは「無料」という点。
デメリットは、以下が挙げられます。
- アップデートされない
- デザインや機能上の制約がある
- 後でテーマを変更(無料→有料)すると修正が大変
特に①と②ですね。
「無料」というのは、使う側はありがたいですが、提供する側は何のメリットもありません。
提供する人も生活があるし継続的にアップデートやサポートする責任もありません。
いつ、アップデートやサポートが打ち切られても不思議ではない状態です。
そうなった時に、テーマを乗り換えますか?
テーマを乗り換えると、色んな修正作業が発生してさらに時間をとられます。
「無料テーマのデメリット」は裏をかえせば、「有料テーマのメリット」になります。
有料テーマのメリット、デメリットは?
有料テーマのメリットは以下が挙げられます。
- 頻回なアップデート
- デザインや機能上で出来る事が多い
- テーマを変更する手間(無料→有料)が省ける
有料テーマのデメリットは「有料」という点。
ただし、有料ということは、対価として継続的なアップデートやサポートが受けられるということです。
これからブログを始める人は、かなりの時間をブログ作成にかけることになります。
特に初期は、記事を書くどころか色んな設定で大変な思いをすると思います。
しかし、時間はそんなに取れないんです。
効率的にブログ作成をするためにも必要な部分にはお金をかけましょう。
ブログにかける膨大な時間を無駄にしないため、初めから有料テーマを導入しよう!
まとめ

ブログ初心者で収益目的のブログを目指すなら有料テーマを導入しよう。
「カッコいいデザイン」「SEO対策ができている」ブログにしたければ、【AFFINGER6】がおススメ。
ステップアップしたい場合は、「EX版」、「子テーマJET」、「専用プラグイン」など追加購入を検討しましょう。
「AFFINGER6スタンダード版」で物足りないという人は少ないと思いますが。
「AFFINFER6」は個人であれば複数サイトの導入も許可されているので、2つ目以降のサイト作成時に活用できます!
